Vue前端代码在线生成,提升开发效率-实用工具与技巧解析
在当今快速发展的Web开发领域,Vue.js已经成为一个流行的前端框架,它允许开发者以高效、直观的方式构建用户界面。本文将探讨Vue前端代码在线生成的优势、方法以及最佳实践,帮助开发者提升工作效率。

一、Vue前端代码在线生成的优势
在线生成Vue前端代码具有以下显著优势:
1. 提高开发速度:通过在线工具,开发者可以快速生成基础代码结构,节省编写重复代码的时间。
2. 代码标准化:在线生成器通常遵循最佳实践,生成符合标准的代码,有助于保持项目一致性。
3. 易于上手:新手开发者可以利用在线生成器快速了解Vue代码结构,加速学习曲线。
4. 灵活定制:大部分在线生成器允许用户自定义组件和页面,满足不同项目的需求。

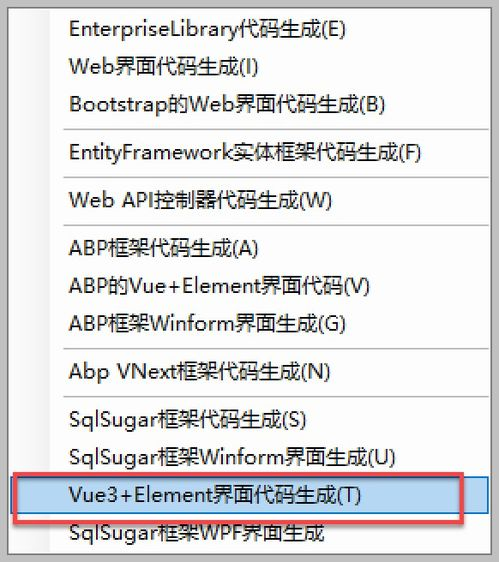
二、Vue在线代码生成工具的选择
选择合适的在线代码生成工具是关键,以下是一些常见的选择标准:
1. 支持的Vue版本:确保工具支持您正在使用的Vue.js版本。
2. 用户界面:直观易用的界面可以大大提高开发效率。
3. 定制程度:工具应允许用户自定义组件和页面结构。
4. 社区支持:一个活跃的社区可以提供帮助和反馈,使工具更加完善。

三、Vue前端代码生成的步骤
以下是使用在线工具生成Vue前端代码的基本步骤:
1. 选择在线生成器并创建新项目。
2. 配置项目设置,如组件类型、页面结构等。
3. 根据需求添加或删除组件。
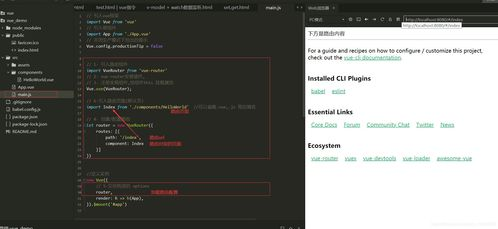
4. 生成代码,并下载到本地。
5. 在本地开发环境中导入生成的代码,并进行进一步的开发。

四、Vue代码生成后的优化与调试
生成代码后,开发者需要进行以下优化与调试:
1. 检查代码是否遵循最佳实践。
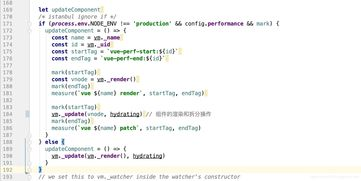
2. 优化组件性能,减少不必要的渲染。
3. 调试代码,确保没有错误或警告。
4. 根据项目需求,添加额外的功能或样式。

五、Vue在线代码生成的未来趋势
随着Web开发的不断进步,Vue在线代码生成工具的未来趋势包括:
1. 更智能的代码生成:利用人工智能和机器学习,工具将能生成更复杂的代码结构。
2. 更好的集成:在线生成器将与其他开发工具和平台更好地集成,提供无缝的开发体验。
3. 更高的自定义性:用户将能更深入地定制生成的代码,以满足特定项目的需求。
通过本文的介绍,我们可以看到Vue前端代码在线生成在提高开发效率、保持代码标准化和易用性方面的重要性。随着技术的不断进步,我们可以期待未来在线代码生成工具将带来更多的便利和创新。