HTML个人网页设计与实现-快速入门指南
在当今数字时代,创建一个个人网页是展示个人品牌和技能的重要方式。以下是一篇关于如何创建一个HTML个人网页的完整指南,涵盖从基础结构到搜索引擎优化的各个方面。

一、网页设计与规划
在开始编写代码之前,规划网页内容和布局至关重要。确定你希望展示的信息类型,如个人简介、技能、项目经历、联系方式等。设计一个简洁明了的布局,确保用户友好性和搜索引擎优化。
关键词:个人网页设计, 网页布局, 用户友好性

二、HTML基础结构
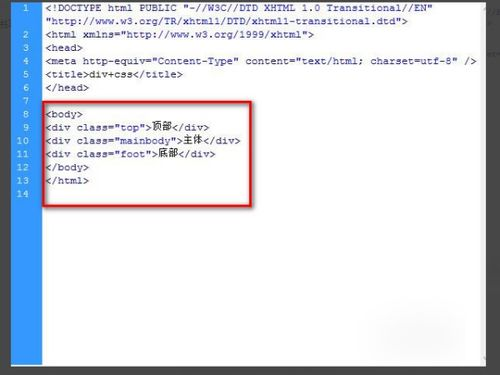
HTML是构建网页的基础,以下是一个简单的HTML页面结构示例。
```html
欢迎来到我的个人网页
关于我
这里是个人简介...
技能
这里是技能介绍...
项目经历
这里是项目经历...
```
关键词:HTML基础结构, HTML页面结构, 网页头部标签

三、CSS样式应用
CSS用于美化网页,下面是如何使用内联CSS样式来改善页面外观的示例。
```html
```
关键词:CSS样式, 网页美化, 页面布局

四、JavaScript交互实现
JavaScript可以增加页面的交互性。以下是如何使用简单的JavaScript代码来响应按钮点击的示例。
```html
```
关键词:JavaScript交互, 按钮点击事件, 脚本编写

五、SEO优化要点
为了确保你的个人网页能够被搜索引擎更好地索引和排名,以下是几个SEO优化要点。
- 确保所有页面都有适当的标题标签(H
1, H
2, H3等)。
- 使用标签描述页面内容。
- 保持URL结构简洁,使用关键词。
- 确保页面加载速度快,优化图片和脚本。
关键词:SEO优化, 搜索引擎排名, 页面索引
六、网页测试与发布
在完成网页设计后,进行彻底的测试以确保所有功能正常工作,页面在不同浏览器和设备上显示正确。你可以选择合适的网页托管服务来发布你的个人网页。
关键词:网页测试, 网页发布, 托管服务
创建个人网页是一个不断学习和改进的过程。随着你技能的提升,你的个人网页也应该不断地更新和完善。希望这篇指南能够帮助你成功创建一个优秀的个人网页。