html+css网页设计 html生成器
网页设计是现代数字世界中不可或缺的一部分,它结合了HTML和CSS技术,创造出既美观又功能强大的网页。无论是个人博客、企业官网还是电子商务平台,良好的网页设计都能极大地提升用户体验和吸引力。本文将深入探讨HTML与CSS在网页设计中的应用,从基础到进阶,帮助读者掌握这一关键技能。

一、HTML基础:网页结构的搭建
HTML(HyperText Markup Language)是网页设计的基石,它定义了网页的基本结构和内容。通过使用标签(如
、、-
、
扩展词:网页结构、标签语义化、SEO。潜在语义关键词:网页布局、内容组织、元数据。

二、CSS样式:美化网页外观
CSS(Cascading Style Sheets)是网页设计的另一大支柱,它负责控制网页的外观和布局。通过CSS,我们可以设置文本的字体、颜色、大小,调整元素的边距、边框和填充,甚至实现复杂的动画效果。,使用选择器(如id选择器、类选择器、属性选择器)精确定位网页元素,应用样式规则来改变它们的外观。CSS的层叠性和继承性使得样式的应用更加灵活和强大。
扩展词:CSS选择器、样式规则、层叠性。潜在语义关键词:布局控制、动画效果、视觉设计。

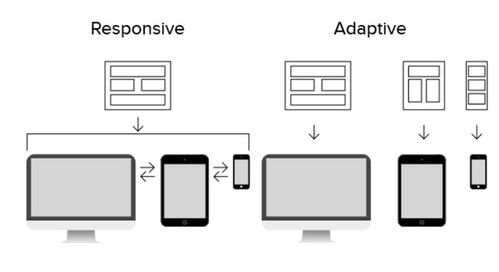
三、响应式设计:适应不同设备
随着移动设备的普及,响应式设计成为网页设计的必然趋势。通过使用媒体查询(media queries)和流式布局(fluid layouts),我们可以确保网页在各种屏幕尺寸和分辨率下都能保持良好的用户体验。,根据屏幕宽度调整网页的布局、字体大小和图片尺寸,使得网页在手机、平板和电脑上都能完美呈现。
扩展词:媒体查询、流式布局、用户体验。潜在语义关键词:移动优先、设备兼容性、自适应设计。
四、交互设计:提升用户体验
交互设计是网页设计中不可或缺的一环,它通过添加按钮、表单、导航菜单等交互元素,使得网页更加生动和易用。使用HTML和CSS,我们可以创建各种交互效果,如表单验证、悬停效果、模态框等。结合JavaScript,我们可以实现更加复杂的交互逻辑,如动态加载内容、实时反馈等。
扩展词:交互元素、表单验证、悬停效果。潜在语义关键词:用户参与度、导航流畅性、动态效果。
五、优化与维护:提升网页性能
优化与维护是网页设计过程中的重要环节,它关乎网页的加载速度、稳定性和可维护性。通过压缩CSS和JavaScript文件、使用CDN加速资源加载、优化图片等方式,我们可以显著提升网页的性能。同时,定期更新网页内容和样式,修复潜在的安全漏洞,也是维护网页长期稳定运行的关键。
扩展词:性能优化、CDN加速、图片优化。潜在语义关键词:加载速度、稳定性、安全性。
而言,HTML和CSS是网页设计的两大核心技术,它们共同构建了网页的结构和样式。通过掌握HTML的基础标签和CSS的样式规则,结合响应式设计、交互设计和优化维护等技巧,我们可以创建出既美观又功能强大的网页。无论是初学者还是经验丰富的设计师,不断学习和实践都是提升网页设计能力的关键。