html在线编程工具 html网页版编辑器入口
HTML在线编程工具为开发者提供了一个无需安装即可使用的便捷环境,用于编写、预览和分享HTML、CSS及JavaScript代码。这些工具不仅适合初学者学习Web技术,也是专业开发者快速原型设计和项目开发的得力助手。本文将为您介绍几款优秀的HTML在线编程工具。
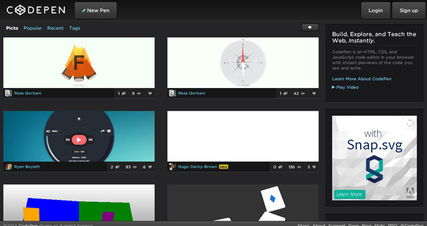
一、CodePen:实时预览与社区互动的典范
CodePen是一个功能强大的在线开发环境,它支持HTML、CSS和JavaScript的编写与实时预览。用户可以在CodePen上创建、运行并分享自己的代码片段,这些代码片段被称为“笔”(Pens)。CodePen的实时预览功能使得用户能够立即看到代码更改的效果,大大提高了开发效率。CodePen还拥有一个活跃的社区,用户可以在这里交流学习心得,分享创作灵感,甚至参与代码挑战,是初学者和开发者提升技能、拓展视野的绝佳平台。
二、JSFiddle:多框架支持与代码测试利器
JSFiddle是另一个广受欢迎的在线代码编辑器,它与CodePen类似,同样支持HTML、CSS和JavaScript的编写与预览。JSFiddle的特点在于它支持多种JavaScript库和框架,用户可以在这里试验不同库和框架下的代码表现,便于比较和选择最适合自己项目的库或框架。JSFiddle还提供了独特的链接分享功能,用户可以将自己的代码片段生成一个唯一的链接,方便与他人分享和讨论。
三、repl.it:多语言编程环境与学习资源
repl.it是一个多语言在线编程环境,它除了支持HTML、CSS和JavaScript外,还涵盖了众多其他编程语言。这使得repl.it成为初学者学习编程基础、掌握多种语言语法的理想选择。repl.it提供了简单易用的界面和丰富的在线学习资源,用户可以在这里编写代码、运行程序、查看结果,并通过社区互动来加深理解。对于想要拓宽编程视野、提升综合能力的开发者而言,repl.it无疑是一个不可多得的学习资源。
四、Dabblet:专注于CSS效果展示的实验场
Dabblet是一个专注于前端开发的在线编辑器,它特别适合用来实验CSS3的新特性。Dabblet提供了丰富的CSS属性和值选项,用户可以在这里自由组合、调整CSS样式,并实时预览效果。通过Dabblet,用户可以更直观地理解CSS的工作原理,掌握CSS3的新特性,为网页设计增添更多创意和可能性。Dabblet还支持将代码片段分享到社交媒体和在线社区,方便用户与他人交流和分享创作成果。
五、Glitch:支持协作的在线代码编辑器与部署平台
Glitch是一个支持协作的在线代码编辑器,它允许用户创建完整的Web应用,并邀请他人共同开发。Glitch提供了实时的代码编辑和预览功能,用户可以在这里编写代码、查看效果,并通过协作功能与他人实时沟通和分享进展。Glitch还支持将Web应用部署到云端服务器,方便用户进行进一步的测试和优化。对于需要团队协作、快速迭代和部署应用的开发者而言,Glitch无疑是一个强大的工具。
HTML在线编程工具为开发者提供了便捷、高效的开发环境和学习资源。无论是初学者还是专业开发者,都可以在这些工具中找到适合自己的功能和服务。通过合理利用这些工具,开发者可以更快地掌握Web技术、提升开发效率、创作出更多优秀的网页作品。