网页制作模板:高效建站的必备工具
网页制作模板为网站建设者提供了便捷高效的建站方式,本文将深入探讨网页制作模板的选用、优势、使用方法以及注意事项,帮助读者更好地利用模板打造专业网站。

一、网页制作模板概述
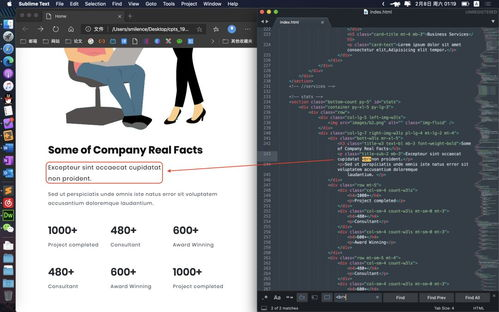
网页制作模板是指由专业设计师或团队预先设计好的网站框架和样式,包括HTML、CSS、JavaScript等文件,以及可能的图像、字体等资源。这些模板通常具有统一的布局、色彩搭配和交互效果,用户只需根据自己的需求替换模板中的占位符内容,即可快速搭建出一个美观且功能完善的网站。

二、网页制作模板的优势
1. 节省时间和成本:使用模板可以大幅缩短网站开发周期,降低建站成本,尤其适合预算有限或时间紧迫的项目。
2. 专业设计:模板通常由经验丰富的设计师打造,具有较高的视觉美感和用户体验。
3. 易于操作:模板通常附带用户友好的后台管理系统,便于用户进行内容更新和页面编辑。
4. 响应式设计:许多模板支持响应式布局,能够自适应不同设备屏幕尺寸,提升移动端用户体验。

三、如何选择合适的网页制作模板
1. 明确需求:在选择模板前,需明确网站的类型、目标受众、功能需求等,以便找到最符合需求的模板。
2. 浏览模板库:可以在Pixso资源社区、我图网等设计资源网站上浏览并筛选模板。
3. 评估模板质量:关注模板的设计感、用户体验、响应速度以及是否包含所需功能。
4. 考虑扩展性:随着网站的发展,可能需要添加新功能或调整布局。因此,在选择模板时,应考虑其是否易于定制和扩展。
四、网页制作模板的使用方法
1. 下载并解压模板:在选定模板后,点击下载按钮,解压至本地计算机。
2. 熟悉模板文件:浏览模板文件夹,了解模板的结构和文件类型。
3. 自定义内容:使用文本编辑器或网页编辑工具打开HTML文件,替换占位符内容为实际内容。
4. 调整布局和样式:通过CSS文件修改页面元素的样式,如背景颜色、字体大小等;在HTML文件中调整页面结构和布局。
5. 预览与测试:在浏览器中预览网站效果,确保所有链接和功能正常,并检查在不同设备和浏览器上的兼容性。
6. 上传网站:完成设计和调整后,将网站文件上传至Web服务器,即可正式发布网站。
五、使用网页制作模板的注意事项
1. 避免过度依赖模板:虽然模板提供了便捷的建站方式,但过度依赖可能导致网站缺乏独特性。因此,在使用模板时,应适当进行定制和修改。
2. 关注模板更新:随着技术的发展和用户需求的变化,模板可能需要更新以支持新功能或修复漏洞。因此,应定期关注模板的更新情况。
3. 确保安全性:在选择模板时,应谨慎选择可靠的模板提供商,避免使用存在安全漏洞的模板。同时,定期对网站进行安全检查和维护。
网页制作模板是高效建站的必备工具,具有诸多优势。在使用模板时,也需注意避免过度依赖、关注模板更新以及确保安全性等问题。通过合理利用模板并适当进行定制和修改,我们可以快速搭建出一个既美观又功能完善的网站。