html+css网页设计与制作技巧全解析-打造专业级网站
在当今数字化的时代,html和css是构建网页的基础,它们为用户提供了一个展示信息和产品的平台。本文将深入探讨html+css网页设计与制作的关键技巧,帮助读者理解如何创建既美观又搜索引擎友好的网页。

一、理解HTML与CSS的基本概念
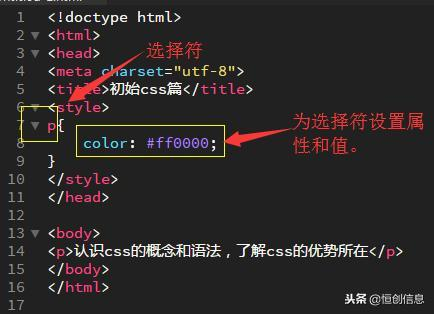
HTML(超文本标记语言)是网页内容的骨架,负责结构化信息。CSS(层叠样式表)则用于描述网页的外观和格式。了解这两种技术的核心概念是网页设计与制作的第一步。HTML定义了网页的结构,而CSS负责美化这些结构,两者结合才能打造出既专业又美观的网页。
(关键词:html, css, 网页设计与制作)

二、设计前的准备工作
在开始编码之前,规划网页的布局和内容至关重要。使用线框图(wireframe)来规划网页的结构,确保每个元素都各得其所。同时,考虑用户体验(UX)和用户界面(UI)设计原则,确保网页易于导航和操作。
(关键词:网页布局, 用户体验, 用户界面)

三、HTML结构构建
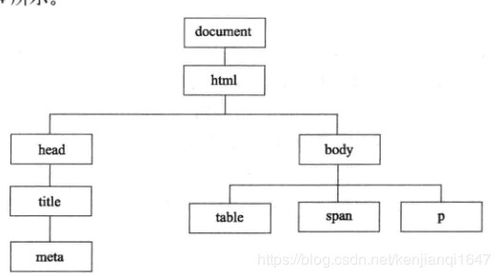
构建HTML结构时,应该遵循语义化的标签使用原则。使用合适的标签来定义标题、段落、列表等,这有助于搜索引擎更好地理解网页内容。合理使用HTML5的新特性,如语义标签和多媒体元素,可以提升网页的互动性和兼容性。
(关键词:语义化标签, HTML
5, 多媒体元素)

四、CSS样式应用
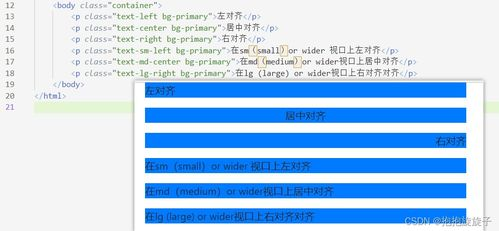
CSS的应用是网页美化的关键。通过CSS,我们可以控制字体、颜色、布局和动画效果。使用Flexbox或Grid布局系统可以轻松实现响应式设计,让网页在不同设备上都能保持一致的外观。同时,注意保持CSS的简洁和可维护性。
(关键词:CSS样式, 响应式设计, Flexbox, Grid)

五、优化网页性能
网页加载速度是用户体验的重要因素。优化图片、使用CDN(内容分发网络)、压缩CSS和JavaScript文件都是提高网页性能的常用方法。确保代码的清洁和高效也是提升性能的关键。
(关键词:网页性能, 图片优化, CDN)
六、测试与发布
在网页设计与制作完成后,进行彻底的测试是必要的。测试应该包括在不同的浏览器和设备上的兼容性测试,以及网页功能测试。一旦确定网页无误,就可以将其发布到服务器上,供用户访问。
(关键词:网页测试, 兼容性测试, 发布)
通过以上步骤,您可以创建出既专业又符合搜索引擎优化标准的网页。记住,持续学习和实践是提升网页设计与制作技能的关键。随着技术的不断进步,保持对最新趋势和技术的关注将使您的网页设计能力始终保持前沿。