html源码网站 免费网站代码大全免费2023
HTML源码网站是网页设计和开发中的重要资源,它们提供了丰富的HTML代码示例、模板和教程,帮助设计师和开发者快速搭建和修改网页。本文将详细介绍HTML源码网站的作用、类型以及如何选择和使用这些网站。
一、HTML源码网站的重要性
HTML(超文本标记语言)是网页的基础,它定义了网页的结构和内容。对于网页设计师和开发者掌握HTML是创建和修改网页的必备技能。而HTML源码网站则提供了大量的HTML代码示例、模板和教程,这些资源对于学习和实践HTML至关重要。它们不仅可以帮助初学者快速入门,还能为经验丰富的开发者提供灵感和解决方案。
二、常见的HTML源码网站类型
1. 学习教程类网站:如W3Schools,这类网站提供了详尽的HTML教程和代码示例,适合初学者系统学习HTML知识。
2. 在线代码编辑器类网站:如CodePen,它允许用户在线编写、测试和分享HTML、CSS和JavaScript代码,非常适合实践和学习。
3. 代码托管平台:如GitHub,许多开发者在这里分享他们的HTML模板和项目,用户可以搜索并下载这些资源。
4. 模板市场类网站:如云部落资源网、FreeHTML5.co、W3Layouts、TemplateMonster等,这些网站提供了各种类型的HTML模板,包括企业网站模板、个人博客模板等,用户可以根据自己的需求选择合适的模板进行修改和使用。
三、如何选择HTML源码网站
在选择HTML源码网站时,用户应考虑以下几个因素:
1. 网站的权威性和可信度:选择知名且用户评价较高的网站,以确保下载到的源码质量和安全性。
2. 网站资源的丰富度和多样性:资源越丰富,用户越能找到符合自己需求的HTML模板和教程。
3. 网站的易用性和界面友好度:简洁明了的界面和易于操作的功能可以提高用户的使用体验。
4. 网站是否提供技术支持和文档说明:这对于初学者来说尤为重要,可以帮助他们更好地理解和使用下载的源码。
四、如何利用HTML源码网站提升网页设计技能
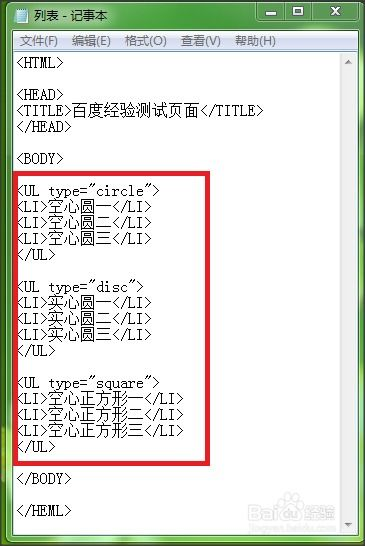
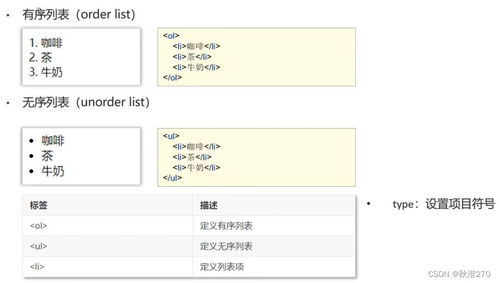
1. 学习基础知识:通过浏览和学习HTML源码网站上的教程和代码示例,掌握HTML的基本语法和标签使用。
2. 实践练习:在在线代码编辑器上编写和测试自己的HTML代码,不断实践以加深理解和记忆。
3. 下载并修改模板:从模板市场类网站上下载符合自己需求的HTML模板,并根据实际需求进行修改和扩展。
4. 参与社区交流:加入HTML相关的社区或论坛,与其他开发者交流心得和经验,共同提升网页设计技能。
五、使用HTML源码网站时的注意事项
1. 版权问题:在下载和使用HTML源码时,请务必注意版权问题,确保所使用的源码是合法且免费的,或者已经获得了相应的授权。
2. 安全性:从不可信的来源下载源码可能存在安全风险。建议从官方或知名网站下载,并在使用前进行安全检查。
3. 定制性:虽然现成的模板可以节省时间,但可能无法完全满足用户的需求。因此,在使用模板时,建议根据实际情况进行修改和定制。
HTML源码网站是网页设计和开发中的重要资源。通过选择合适的网站、学习基础知识、实践练习以及注意版权和安全性等问题,用户可以充分利用这些资源来提升自己的网页设计技能并创建出优秀的网页作品。