网页设计模板是提高网页制作效率的重要工具,通过预定义的HTML代码,可以快速构建出具有统一风格和结构的网页。本文将详细介绍一个基本的网页设计模板HTML代码,包括标题、导航栏、内容区和页脚的构建,并探讨如何优化其搜索引擎友好性。

一、HTML文档结构
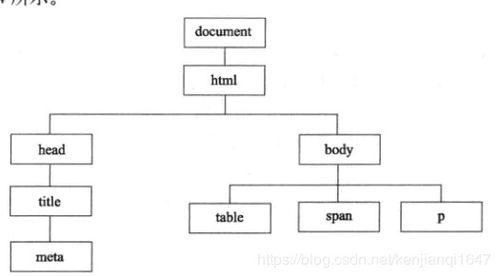
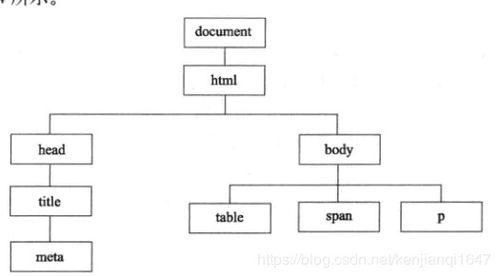
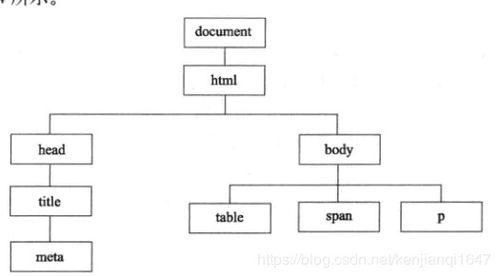
HTML文档的基本结构包括

二、头部信息设置
在head标签内,应设置文档的标题(使用
标签)、字符集(使用<meta charset="UTF-8">)和样式表链接(使用<link>标签)。还可以添加一些描述性元数据,如<meta name="description" content="网页描述">,有助于搜索引擎理解网页内容。</p>
<p><img decoding="async" style="width:75%;object-fit:contain;display:block" alt="三、导航栏设计" src="https://aiseo-file.zizaix.com/task/769306137908330497/images/769307172597051394.png"></p>
<p><strong><br />三、导航栏设计</strong></p>
<p style="text-indent:2em;">导航栏是网页的重要组成部分,通常位于页面顶部。可以使用无序列表(</p>
<ul>)和列表项(</p>
<li>)来创建导航链接。为了提高可访问性和搜索引擎友好性,应确保每个导航链接都有唯一的ID或类名,并包含描述性的文本。</p>
<p><strong><br />四、内容区构建</strong></p>
<p style="text-indent:2em;">内容区是网页的核心部分,用于展示网页的主要信息。可以使用</p>
<div>标签或</p>
<section>标签来划分不同的内容区域。在每个内容区域内,可以使用</p>
<h2>、</p>
<h3>等标签来定义标题层级,使用</p>
<p>标签来添加段落文本,使用<img>标签来插入图片,并使用<a>标签来创建链接。</p>
<p><strong><br />五、页脚设计</strong></p>
<p style="text-indent:2em;">页脚通常位于网页底部,包含版权信息、公司标识、联系方式等。可以使用</p>
<footer>标签来定义页脚区域,并在其中添加相应的内容。为了提高用户体验和搜索引擎友好性,页脚中的链接应指向网站的重要页面,如首页、关于我们、隐私政策等。</p>
<p><em style="text-indent:2em;">网页设计模板HTML代码是构建网页的基础,通过合理的结构和清晰的标签使用,可以提高网页的可读性和搜索引擎友好性。在实际应用中,还可以根据具体需求对模板进行定制和优化,以满足不同网页的设计要求。</em></p>
<div class="load-all-content-warp"><div class="load-all-content-btn">阅读剩余</div></div> </div>
<div class="single-copyright">
<div>版权声明:</div><div>作者:admin</div><div>链接:https://s.600000.xyz/350.html</div><div>文章版权归作者所有,未经允许请勿转载。</div> </div>
<div class="post-end-dividing">
THE END
</div>
<div class="post-tag-list-warp">
<div class="tag-list">
<div class="tag-icon">
<i class="el-icon-price-tag"></i>
</div>
<a class="tag-item" style="background:#99ccff" href="https://s.600000.xyz/tag/html">HTML</a><a class="tag-item" style="background:#67c23a" href="https://s.600000.xyz/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1">网页设计</a><a class="tag-item" style="background:#cc9966" href="https://s.600000.xyz/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1%e6%a8%a1%e6%9d%bfhtml%e4%bb%a3%e7%a0%81%e5%85%8d%e8%b4%b9">网页设计模板html代码免费</a><a class="tag-item" style="background:#cc9966" href="https://s.600000.xyz/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1%e6%a8%a1%e6%9d%bfhtml%e4%bb%a3%e7%a0%81%e6%a1%88%e4%be%8b">网页设计模板html代码案例</a><a class="tag-item" style="background:#99ccff" href="https://s.600000.xyz/tag/%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1%e6%a8%a1%e6%9d%bfhtml%e4%bb%a3%e7%a0%81%e7%99%be%e5%ba%a6%e4%ba%91">网页设计模板html代码百度云</a> </div>
</div>
<app-single-btns id="app-single-btns"></app-single-btns>
<div class="post-page-card">
<div class="card-item ">
<div class="card-item-img" style="background-image:url(https://aiseo-file.zizaix.com/task/769306137908330497/images/769307194415833088.png)">
<a href="https://s.600000.xyz/344.html">
<div>源码网站精选推荐</div>
<div><<上一篇</div>
</a>
</div>
</div><div class="card-item ">
<div class="card-item-img" style="background-image:url(https://aiseo-file.zizaix.com/task/769306137908330497/images/769307172798382080.png)">
<a href="https://s.600000.xyz/352.html">
<div>编程入门,基础知识与学习方法-全面指南</div>
<div>下一篇>></div>
</a>
</div>
</div> </div>
</div>
<div class="related-articles">
<div class="related-title">
相关推荐 </div>
<div class="related-articles-list" ref=""><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1666.html" target="_blank">自己编程做游戏,从零开始的开发指南</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1665.html" target="_blank">免费网站源码下载,加速网站开发-实用指南与技巧</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1663.html" target="_blank">C语言在线编程网站,提升编程技能-最佳学习平台解析</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1660.html" target="_blank">代码编程入门,从基础到实践-编程学习指南</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1659.html" target="_blank">Python在线编程平台的优势与使用技巧-提升编程效率</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1656.html" target="_blank">学生个人网页制作HTML代码指南-提升在线形象与技能展示</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1655.html" target="_blank">从零自学编程,免费资源助力技能提升-高效学习策略解析</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1653.html" target="_blank">Python在线编译器,提高编程效率-最佳选择解析</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1651.html" target="_blank">企业网站源码选择与优化策略-构建安全高效网站</a>
</div><div class="related-articles-post-item">
<span class="li-item"></span>
<a href="https://s.600000.xyz/1649.html" target="_blank">织梦CMS模板选择与使用指南-提升网站视觉效果与用户体验</a>
</div></div> </div>
<app-comment id="app-comment"></app-comment>
</div>
<aside>
</aside>
</main>
<div class="core-footer">
<div class="footer-main container">
<div class="footer-left">
<div>
</div>
<div class="footer-menu-list"><div><a href="https://s.600000.xyz/category/recommended-data-card" target="_blank">流量卡推荐</a></div><div><a href="https://s.600000.xyz/category/traffic-card-article" target="_blank">流量卡文章</a></div><div><a href="https://s.600000.xyz/category/game" target="_blank">游戏文章</a></div><div><a href="https://s.600000.xyz/category/programming" target="_blank">编程文章</a></div><div><a href="https://s.600000.xyz/category/earn-online" target="_blank">网赚文章</a></div></div>
<div class="icp-warp" id="icp-warp">
<div>
<img src="https://s.600000.xyz/wp-content/themes/CoreNext/static/img/icon/icp.svg" width="24"><a href="https://beian.miit.gov.cn/" target="_blank">豫ICP备2025115628号-1号</a>
</div>
</div>
</div>
<div class="footer-right">
</div>
</div>
</div>
<div class="phone-nav">
</div></div>
</body>
<script>console.log("\n %c 本站由WPOPT插件优化 %c www.lovestu.com/wpopt.html", "color:#fff;background:#3983e2;padding:5px 0;", "color:#eee;background:#f0f0f0;padding:5px 10px;");</script><style></style><style>
:root {
--box-border-radius: 5px;
--theme-color: #409eff;
--a-hover-color: #409eff;
}
.el-pagination.is-background .el-pager li:not(.disabled).active {
background-color: #409eff;
}
.el-pagination.is-background .el-pager li:not(.disabled):hover {
color:#409eff;
}
::selection {
background-color: #3390ff;
}
.el-button--primary{
background-color: #409eff;
border-color: #409eff;
}
.el-button--primary:focus, .el-button--primary:hover{
background-color: #409eff;
border-color: #409eff;
opacity: .8;
}
.el-button:focus, .el-button:hover{
opacity: .8;
}
</style> <style>
.content-warp img:not(.not-shadow){box-shadow: 0 0 5px 0 rgba(0, 0, 0, .1);} </style>
<script type="text/javascript" id="wpopt_front-js-extra">
/* <![CDATA[ */
var wpopt = {"ajax_url":"https:\/\/s.600000.xyz\/wp-admin\/admin-ajax.php","ajax_name":"wp_opt","is_post":"1","post_id":"350","module_post_views_open":"","module_site_notice_open":""};
/* ]]> */
</script>
<script type="text/javascript" src="https://s.600000.xyz/wp-content/plugins/wp-opt/static/js/front.min.js" id="wpopt_front-js"></script>
<script type="text/javascript" src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" id="gh-query-js"></script>
<script type="text/javascript" src="https://s.600000.xyz/wp-content/themes/CoreNext/static/js/global.min.js" id="core_next_global-js"></script>
<script type="text/javascript" src="https://s.600000.xyz/wp-content/themes/CoreNext/static/js/single-page.min.js" id="core_next_single_page-js"></script>
<script type="text/javascript" src="https://s.600000.xyz/wp-content/themes/CoreNext/static/js/html2canvas.min.js" id="html2canvas-js"></script>
<script type="text/javascript" src="https://s.600000.xyz/wp-content/themes/CoreNext/static/js/jquery-smartphoto.min.js" id="core_next_smart_photo-js"></script>
</html>