优化网页代码模板,提升SEO排名-专业技巧解析
```html
在当今数字化时代,拥有高质量的网页代码是提升网站搜索引擎排名的关键。本文将为您详细介绍如何通过优化网页代码,自然融入关键词,以及提升网站的可读性和搜索引擎友好性。

一、网页代码优化的必要性
网页代码的优化对于提升网站的SEO排名至关重要。良好的代码结构(HTML、CSS、JavaScript)可以确保搜索引擎爬虫更容易索引网站内容,同时提高用户体验。以下是一些优化网页代码的基本步骤。
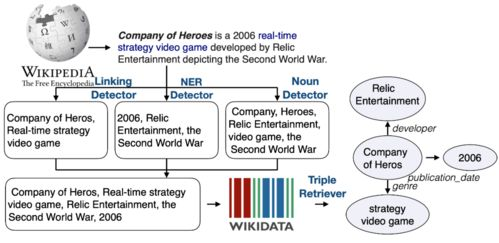
关键词优化是网页代码优化的核心,它涉及在标题、元标签、内容等位置合理布局关键词。结构化数据(如JSON-LD)的使用,可以帮助搜索引擎更好地理解网页内容。

二、关键词的自然融入
在网页内容中自然融入关键词是提升SEO排名的关键。确保关键词在首段前100字中出现,并在正文中以2-3%的密度均匀分布。同时,每300字使用一次扩展词,以增强关键词的相关性。
,如果您的主关键词是“网页代码优化”,那么扩展词可以是“SEO技巧”、“网站速度提升”和“代码质量检查”。

三、结构化数据的清晰呈现
通过使用结构化数据标记,如schema.org标记,可以帮助搜索引擎更好地理解网页内容,从而提升搜索结果中的展示效果。这些标记可以提高网站在搜索引擎中的可见性。
,对于产品页面,可以使用结构化数据来标记价格、评价、库存等信息,使得搜索结果更加丰富。

四、提升代码质量与可读性
高质量的代码不仅易于维护,也有助于搜索引擎爬虫的索引。保持代码简洁、规范,并遵循最佳实践。,使用语义化的HTML标签,避免过度使用JavaScript。
同时,确保代码的可读性,如使用适当的缩进、注释和命名规则,有助于提高开发效率和维护性。

五、网页速度优化
网页加载速度是影响用户体验和SEO排名的重要因素。通过压缩资源、使用CDN、优化图片和减少HTTP请求等方法,可以显著提升网页加载速度。
使用异步加载技术,如异步JavaScript,可以减少页面渲染时间,提高用户的访问体验。
六、响应式设计的重要性
在移动设备日益普及的今天,响应式设计对于提升SEO排名至关重要。确保您的网页能够在不同设备和屏幕尺寸上良好展示,以适应移动用户的访问习惯。
通过使用媒体查询和灵活的布局,可以创建一个适应各种设备的网页,从而提升用户体验和搜索引擎排名。
通过优化网页代码,融入关键词,并使用结构化数据,可以显著提升网站的SEO排名。不断关注最新的SEO趋势和技术,将有助于您的网站保持竞争力。
```