Web前端开发,技术框架与实践指南-专业解析
在当今数字化时代,web前端开发成为构建用户体验和交互界面的关键环节。本文将深入探讨web前端开发的核心概念、技术框架以及最佳实践,帮助读者更好地理解和掌握这一领域。

一、Web前端开发概述
Web前端开发是指构建网站或应用程序用户界面的过程,它包括HTML、CSS和JavaScript等技术。前端开发者负责实现网站的布局、设计、交互和用户体验。在这个过程中,理解和运用各种技术框架至关重要。

二、HTML与CSS的基础应用
HTML(超文本标记语言)和CSS(层叠样式表)是web前端开发的基础。HTML用于构建网页的结构,而CSS用于描述网页的外观和布局。掌握这两种技术是前端开发的第一步,也是确保网站兼容性和可访问性的关键。

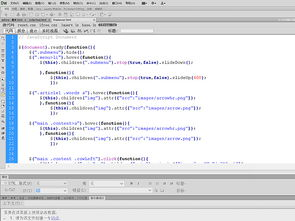
三、JavaScript与交互式开发
JavaScript是一种强大的编程语言,它让网页变得交互式和动态。通过JavaScript,开发者可以创建复杂的功能,如表单验证、动画效果和用户交互。理解和运用JavaScript对于成为一名成功的前端开发者至关重要。

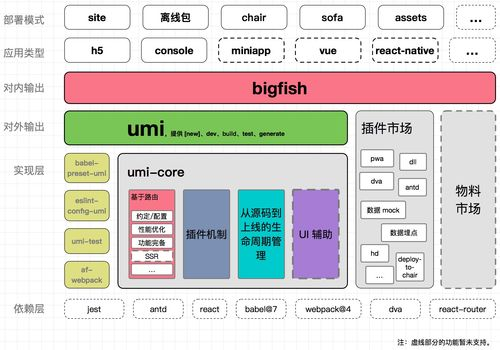
四、前端框架与库的应用
前端框架和库(如React、Angular和Vue.js)极大地提高了开发效率。它们提供了预先构建的组件和工具,帮助开发者快速构建复杂的前端应用程序。了解这些框架的工作原理和最佳实践对于现代前端开发至关重要。

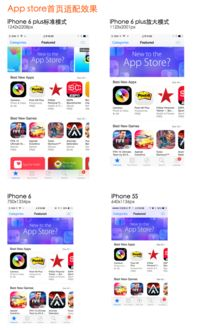
五、响应式设计与移动适配
随着移动设备的普及,响应式设计成为前端开发的重要组成部分。开发者需要确保网站在不同屏幕尺寸和设备上都能提供良好的用户体验。通过CSS媒体查询和灵活的布局设计,可以实现网站的移动适配。
六、前端性能优化与安全
前端性能优化是提高网站加载速度和用户体验的关键。开发者应掌握压缩资源、优化代码和利用缓存等技巧。同时,前端安全也不容忽视,确保用户数据和隐私安全是开发者的责任。
而言,web前端开发是一个涉及多技术领域的综合过程。通过深入理解HTML、CSS、JavaScript以及前端框架,开发者可以构建出既美观又功能强大的用户界面。同时,关注响应式设计、性能优化和安全问题,将使你的前端开发工作更加完善和高效。