免费学生HTML网页制作成品,实用的技能学习与展示-详细指南
在数字时代,学生掌握HTML网页制作技能至关重要。本文将深入探讨如何免费制作HTML网页,提供实用的成品示例,以及如何优化网页以吸引更多观众。

一、HTML网页制作的入门知识
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。以下是一些基础的HTML网页制作知识:
1. 了解HTML结构,包括声明、html标签、head标签和body标签。
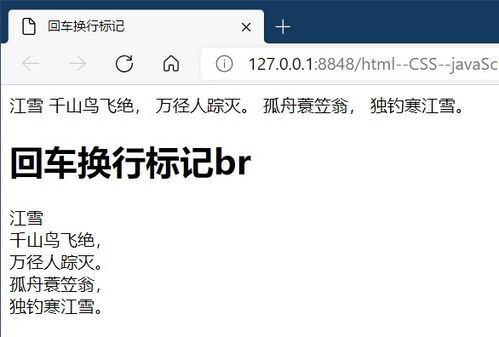
2. 掌握常用的HTML标签,如标题标签
到
、段落标签
、链接标签和图片标签。
3. 学习如何使用CSS(Cascading Style Sheets)来美化网页。
(CSS用于控制网页的布局和外观)

二、选择合适的开发工具
对于学生选择合适的开发工具是关键。以下是一些推荐的免费工具:
1. Notepad++:一个开源的文本编辑器,支持多种编程语言。
2. Visual Studio Code:微软提供的一个轻量级但功能强大的源代码编辑器。
3. brackets:一个专为网页设计师打造的现代文本编辑器。
(选择合适的工具可以提高开发效率)

三、设计网页结构和布局
在开始编码之前,规划网页的结构和布局是至关重要的。以下是一些设计技巧:
1. 使用网格系统来创建一致的布局。
2. 保持网页简洁,避免过度装饰。
3. 使用响应式设计,确保网页在不同设备上都能正常显示。
(良好的布局设计有助于提升用户体验)

四、添加内容和多媒体元素
网页的内容是其灵魂,以下是添加内容的建议:
1. 使用清晰的标题和段落来组织内容。
2. 添加图片、视频和其他多媒体元素来丰富网页。
3. 确保所有内容都是原创的,以避免版权问题。
(多媒体元素可以增强网页的吸引力)

五、测试和优化网页
在完成网页制作后,测试和优化是必不可少的步骤:
1. 使用浏览器开发者工具检查网页在不同浏览器上的显示效果。
2. 优化网页加载速度,减少HTTP请求。
3. 确保所有链接和功能都能正常工作。
(测试和优化可以提升网页的用户体验)
六、分享和推广你的网页
完成网页后,将其分享到社交媒体或学校社区,以下是推广建议:
1. 创建吸引人的缩略图和描述。
2. 请求同学和老师提供反馈。
3. 持续更新内容,保持网页的新鲜感。
(分享和推广可以增加网页的访问量)
通过上述步骤,学生可以免费制作出高质量的HTML网页成品,这不仅是对学习成果的一种展示,也是提升个人技能的有效途径。记住,持续的实践和学习是提升网页制作技能的关键。